Did you know you can take screenshots of web pages inside Google Chrome without any extension, if you didn’t, heres how!

To get started,
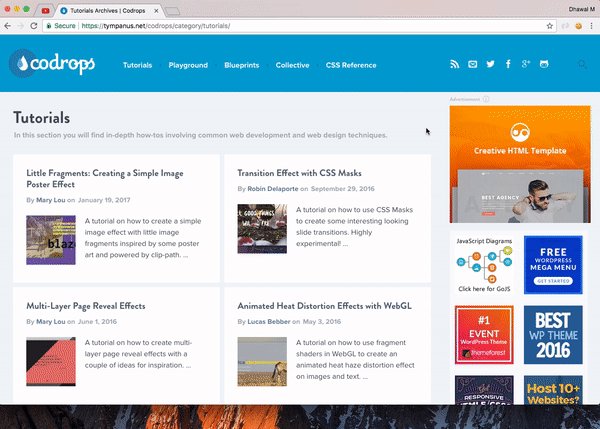
- Open Developer tools
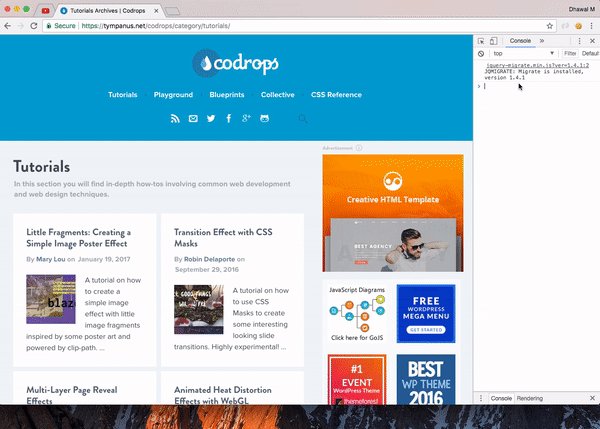
⌘ + ⌥ + i(Mac) orCtrl + Shift + I(windows) or Chrome Settings -> More Tools -> Developer Tools. - Open Command Menu – Latest version of Google Chrome (Chrome 59) introduces Command Menu (command palette like in sublime and atom), which can be opened by
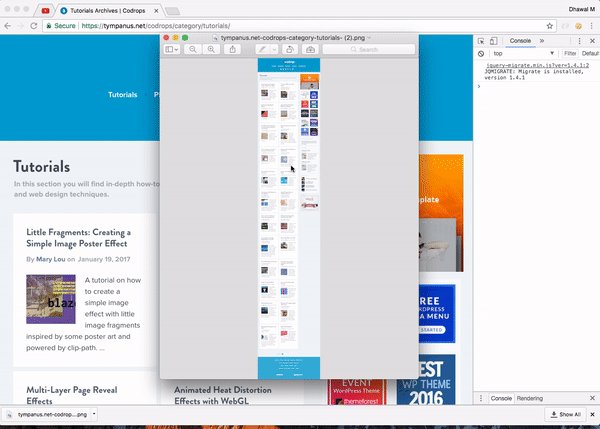
⌘ + ⇧ + P(Mac) orCtrl + Shift + P(Windows, Linux) inside DevTools. - Start typing screenshot and select Capture full size screenshot. and aahaa!! that’s it.